Design Sprint: A CRM’s Lead Management System
February 2021
Introduction
Backstory: Loan officers spend a majority of their workday managing leads – viewing, prioritizing, and following up with potential borrowers. Our client’s employees currently rely on an outdated system that is cluttered, slow, and unreliable, making simple day-to-day tasks cumbersome. My team aimed to design and develop a new platform focused on streamlining key workflows and improving the overall user experience.
Method: Client stakeholders wanted to see designs being worked on and began shortening deadlines. In an effort to produce a fairly large, testable solution quickly, our UX team suggested a design sprint.
Team & Role: My role for this project was UX/UI Designer. My teammates were Joshua Han (UX - Facilitator), Megan Work (UX), Laura Ramos (UX/UI), Aaron Le (Product), Jessica Chen (Product), Lauren Strirrat (Business Analyst), and JaQuisha Harris (Business Analyst).
User Personas
Our client was a large, nationwide mortgage company with two types of employees that we identified as our two major user groups - Inside Loan Officers (ILAs) and Outside Loan Officers (OLAs). The ILA and OLA workflows differ significantly: ILAs work in a call center environment and are given leads from various 3rd party lead providers, whereas OLAs are “out in the field” and are responsible for their own lead generation.
Months before the start of this project, the personas displayed below were created from workshops facilitated by myself and our UX Manager (Kat Rigdon).
OLA Persona
ILA Persona
Design Sprint Overview
💡 Primary Problem Statement for the Sprint: LOs need to view and organize their leads so that they can proceed with communications and associated tasks.
Day 1: Mapping
Day 1 was all about receiving context and identifying what to tackle in the sprint. Starting the day with expert interviews helped the team generate How Might We's (HMWs) and gave us deeper insights into the frustrations around the current lead management experience.
From there we collaboratively built a map of the current user workflow and pinpointed which HMWs applied to where. This helped us identify what areas in the user journey required the most effort and focus.
Day 2: Sketching
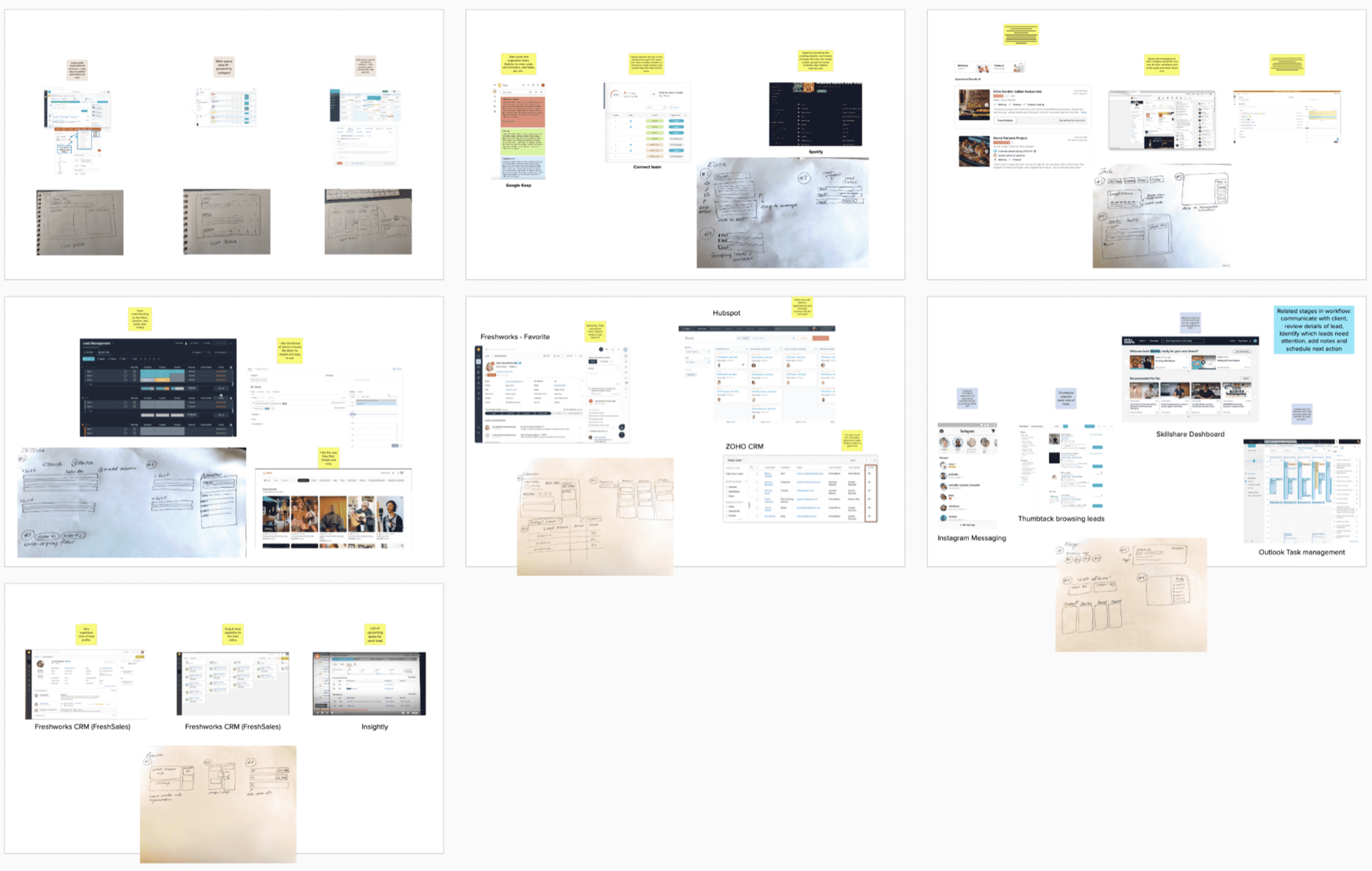
We started Day 2 by gathering design inspiration during a lightning demo activity. After each team member demo'd their ideas, we went straight into a four step sketch activity:
Brain dump - take notes to get all your thoughts down on paper
Translate notes into quick sketches
Crazy 8’s
Three pane storyboard highlighting a fully thought out solution
Day 3: Deciding
Everyone came up with their own solution sketch, made up of 3 panels to create a mini storyboard. At this point, all sketches were anonymous and the team used green dots to create a heat map to indicate what features we liked in each solution, and then ran a speed critique of each design.
After speed critiquing was completed, each member had 3 votes to determine what they believed were the best features and concepts. We divided the sketches into 2 categories:
Supervote - any concept or feature that had a supervote
Winners - any concept or feature that had a vote
The team decided to create two designs - a standard list view and a kanban view. We wanted to see if users would appreciate the familiarity of the list, or if they would be more drawn to the kanban because of how it visually presents information.
The day concluded with storyboarding to help direct the usability test script and to determine what screens were necessary to create a full end-to-end experience.
Day 4: Prototyping
Prototype day had predefined roles that everyone worked on throughout the day:
Makers - Design and build each screen in the prototype (Myself and Laura Ramos)
Writer - Write all necessary copywriting required in the prototype (Jessica Chen)
Asset Collector - Find all assets needed for the prototype (Aaron Le)
Stitcher - Ensure consistent design across all screens and for prototyping. (Joshua Han)
Researchers - Write out details for the test, methodologies, research questions, and what user groups will be tested(Megan Work and Lauren Strirrat)
Day 5: Testing
We tested our two prototypes (kanban and list) with 6 users - 3 ILAs and 3 OLAs - for 1 hour remotely over Microsoft Teams (due to the COVID pandemic and nationwide users). The test was task-driven to discover usability issues, LO attitudes and behaviors, and solution performance.
The Results
The list view performed very well and participants breezed through the tasks without much difficulty. Despite the great performance, the participants preferred the overall experience of the kanban. Although the lead cards in the kanban view were missing a lot of information the LOs said they needed, they were willing to overlook it due to the experience.
"This seems to be a more simple way of addressing your leads and I’m all in favor."
"I love this."
"That's bitchin', I like that"
What’s Next…
Since the list view performed much better than the kanban view, the team determined we would build the list view for the sake of MVP and save the kanban as a future enhancement.
The UX and Product teams still needed to do more discovery to find out what key details LO’s needed to see when opening a lead profile.